
新手开发学习采坑之路,只为记录一下遇到问题:
今天在开发微信小程序的时候遇到了一个小坑,在获取后台返回的数据之后想要在前台渲染。
首先要实现的功能是页面的展示,代码是from表单写的,用户通过这个表单提交数据到后台,然后在下一次用户打开这个页面的时候展示上一次通过from表单提交的数据。
然后我最初的想法是通过wx:for循环把数据里的每一个元素提出,再用item提取出来,但是实际的结果不尽人意,通过wx:for循环之后整个表单页面在渲染层就不显示了。这样一来,这个方法就实现不了了,后台的数据都已经获取到了,就差渲染到页面上了。
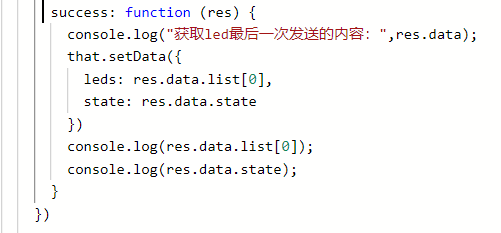
最后想到了通过setData方法来进行数据绑定,直接使用来进行展示, 运行了一下,可以。没想到直接使用了一个最简单的办法就实现了。


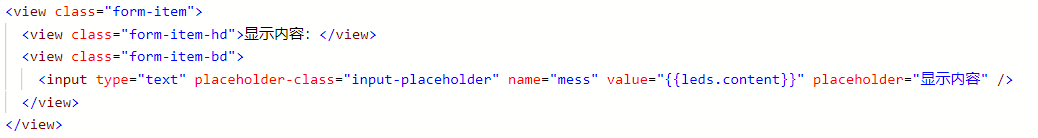
显示的页面样式是这样的:

虽然,input组件可以显示了,但是还有一个radio单选组件,这个怎么才能让接收到数据显示到radio组件上呢?
在网上搜索得到的结果是 正常的JavaScript代码里需要定义一个方法然后通过传递的元素名获取元素对象,获取到对象之后进行遍历,寻找值等于所获取值的子对象,找到子对象之后用rObj[i].checked = ‘checked’;将数据显示到radio选项里。但是微信小程序这个就比较麻烦,checked这个属性的值是boolean值,只有true和false,我就在这个值里绑定一个三元运算符进行判断,如果这个值等于提交给后台的value值,那么就是true然后radio里的选项上这个就是选中状态。
在实验的时候,我的代码是这样写的:(错误的范例)
<view class="form-item">
<view class="form-item-hd">特技方式:</view>
<view class="section__title">
<radio-group name="style">
<label>
<radio value="4" checked="" />向左移动</label>
<label>
<radio value="38" checked=""/>向右移动</label>
</radio-group>
</view>
</view>
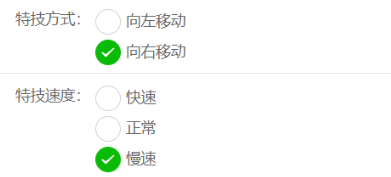
不管上一次发送的是什么它总是显示的是最后一个radio选项,就像这样:

不太记得了是哪位伟大的名人说过一句话:“这样的结果那就只有一种可能了,那就是代码是问题”。接着找bug吧!把checked的属性全都试了一遍。但是结果还是不好使。What?(一个黑人大大问号),难道是三元运算符的问题吗?找了一下小程序的文档,一看果然是,运算的结果true是不加单引号的,(emmm!!!)运行之后正确执行了。这一个小坑让我转了这么一大圈。但是结果是圆满的。
这个错误让我想起了一个笑话:一个程序员在肯德基编程,一个乞丐边上坐下来,向他乞讨。他给了一块钱,继续写代码。乞丐没有走,看着他。过了一会,悄悄地说:“这行少了一个分号” 他惊诧地睁大眼睛问:“这个你也懂? ” 乞丐满眼含泪:“就是因为懂这个,所以我才落的今天这下场。”……